スポンサーリンク
こんにちは!
看護師しながらアート、デザイン、ITに関する情報を書いています。
エンジニアをしていた経験もありその知識を活かして看護師向けのwebサイトも運営しています。
よかったらこちからどうぞ↓
https://nursework.site/
今回はLINEでできるサムネイルの作り方です。
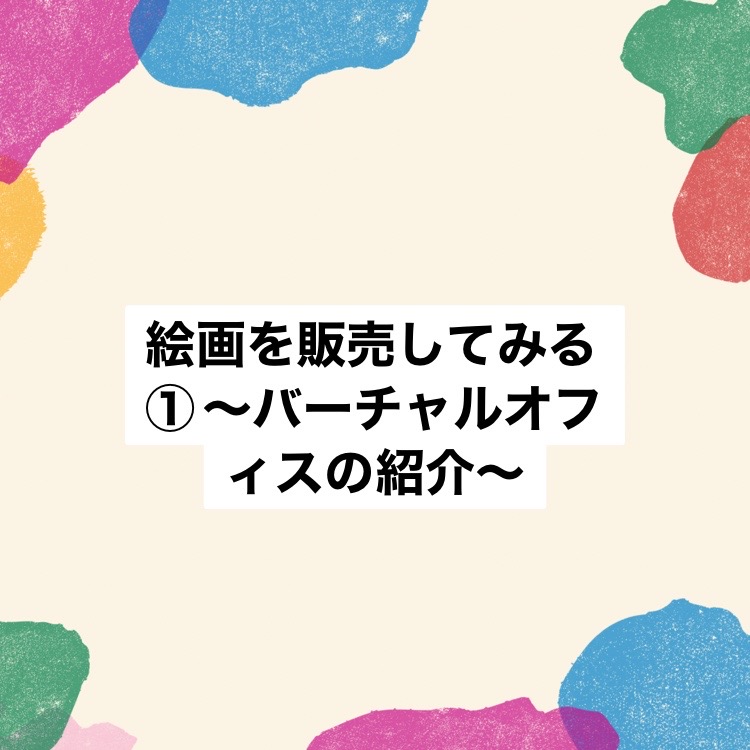
LINEでサムネイルを作った作品
このブログで更新した記事のタイトル画像はほぼLINEで作成しています。
あまり凝ったものはできないのでそこはご了承下さい。
こちらがLINEで作成したサムネイルです。



一番上のサムネイルはCanvaでダウンロードした画像を使用し、他のサムネイルは私が美術館等で撮った写真を使用しています。
では次からやり方を書いていきたいと思います。
LINEでサムネイル画像の作り方
まずLINEのトーク画面を開きます。
間違って他人に送らないように自分専用のトークルームを作成するのがおすすめです。
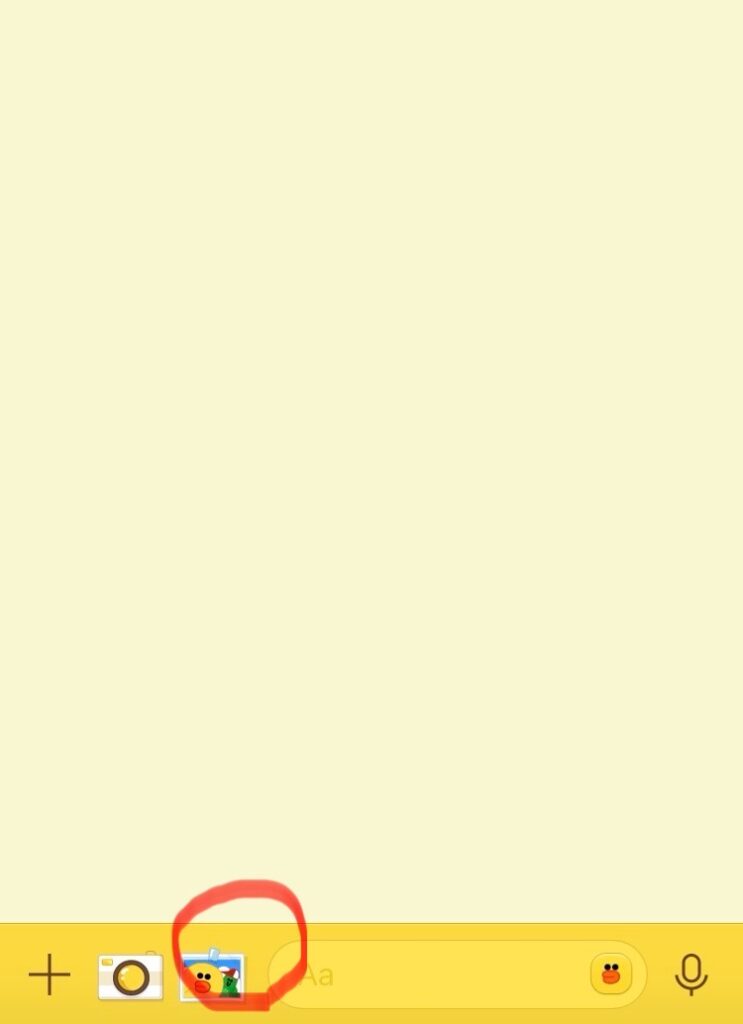
トーク画面を開きます。

↑写真のところをタップ
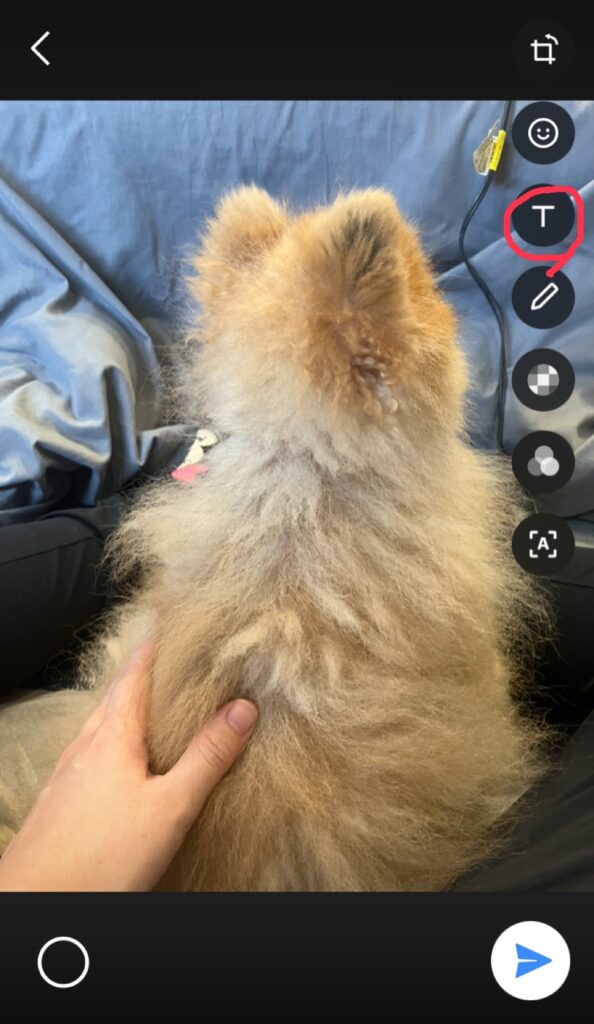
今回は私の愛犬の写真をサムネイル画像にしてみます。写真を選ぶと下の様な画面が開きます。

↑赤いマーカーで囲んだTマークをタップ
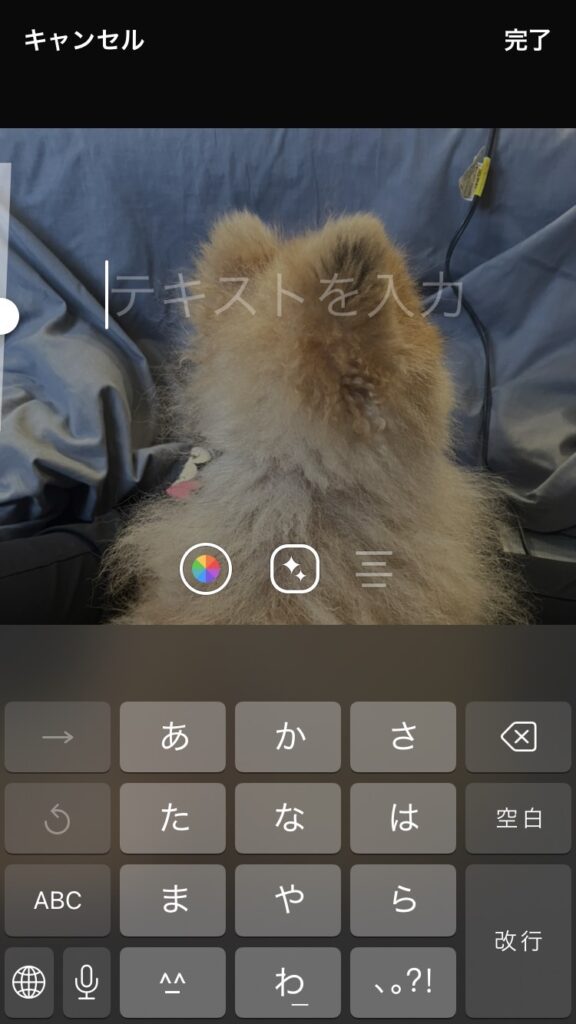
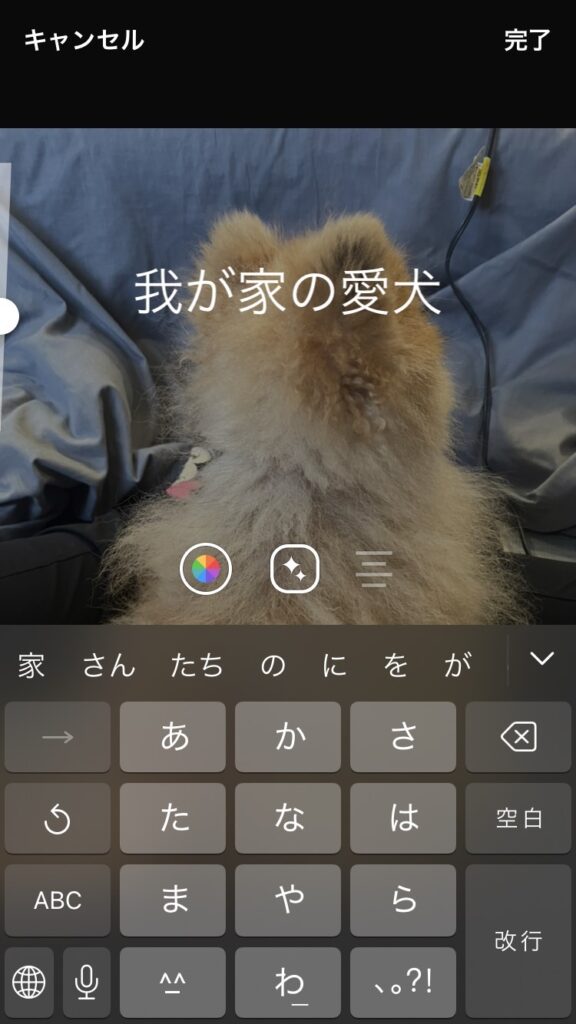
Tマックをタップすると以下の様な画面が出るので「テキストを入力」のところにサムネイルのタイトルを入れます。

今回は「我が家の愛犬」で。

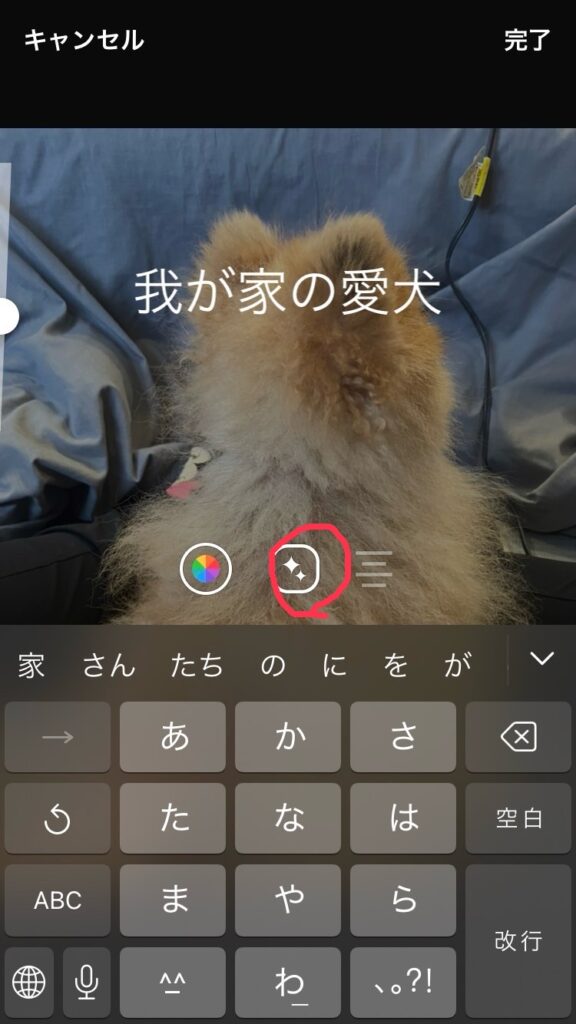
入力した後に写真(下)の赤いマークのところをタップ。

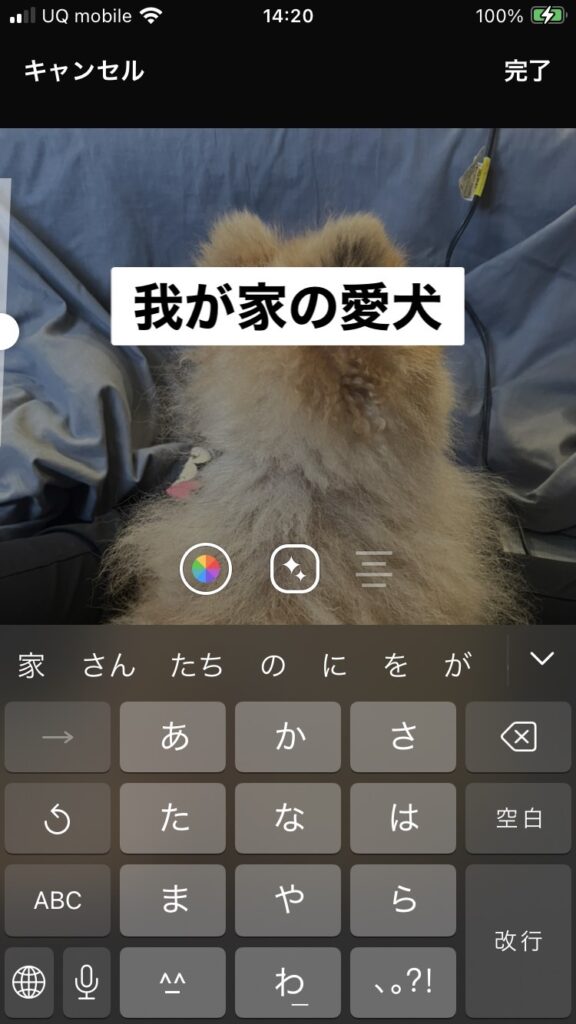
すると写真(下)の様にタイトルが協調されます。

タイトルの位置調整をして写真を保存すれば完成です!

写真ではなく以下の様な画像を使用したい場合があります。
おすすめは「Canva」で下の写真の画像もCanvaからダウンロードしたものです。

Canvaからダウンロードして先ほどのLINEのやり方でタイトルをつければ出来上がりです。